Zum Mittelpunkt der Erde
Animation / Digital / IllustrationWie sieht das E-Book von heute aus?
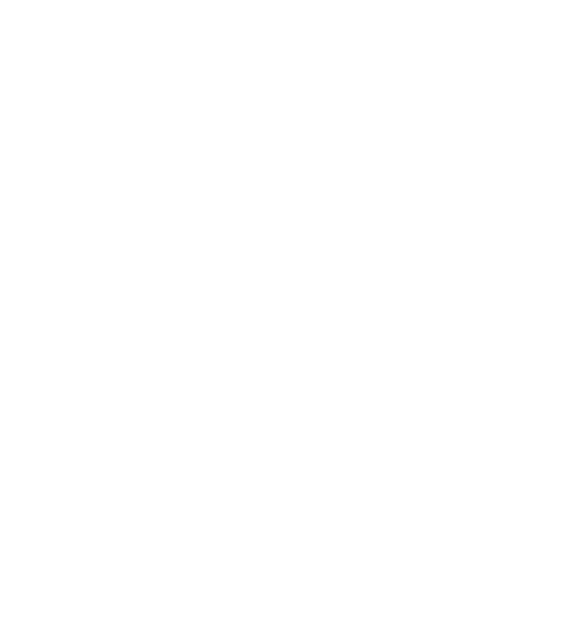
Losgelöst vom analogen Papier habe ich mich in der Frage nach den geeigneten Maßen ganz nach dem Romaninhalt gerichtet. Wie der Titel bereits verrät geht es bei Die Reise zum Mittelpunkt der Erde um eine Bewegung in die Senkrechte. Wer den Roman gelesen hat, weiß aber auch, dass die Helden nicht auf direkten Wege in die Tiefe gelangen und immer wieder große Abschnitte in der Waagrechten hinter sich bringen müssen. Der Wechsel zwischen den beiden Richtungen ist ein bewusster Bestandteil der Geschichte, der diese in Abschnitte unterteilt und die Entwicklung beschreibt. Folglich gibt es senkrechte und waagrechte Abschnitte, die den Verlauf des Layouts bestimmen
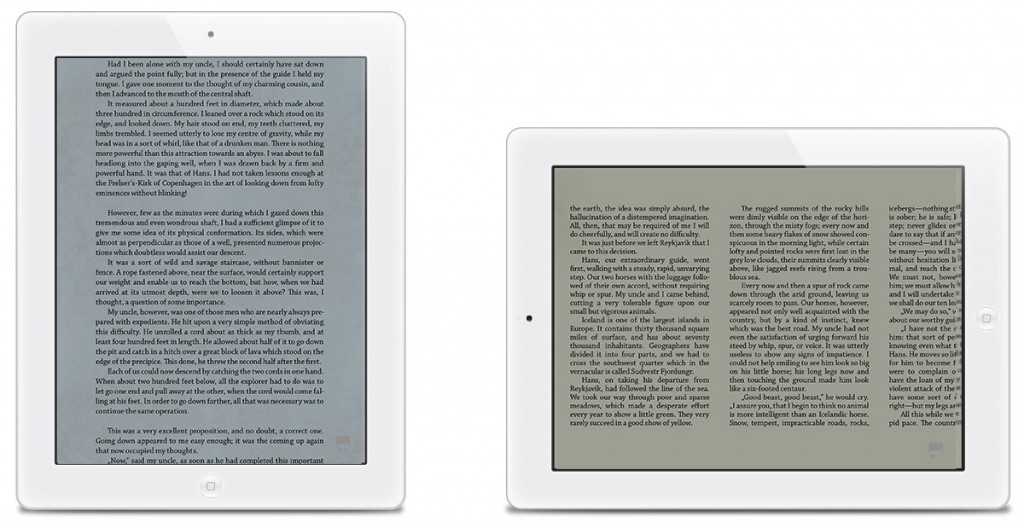
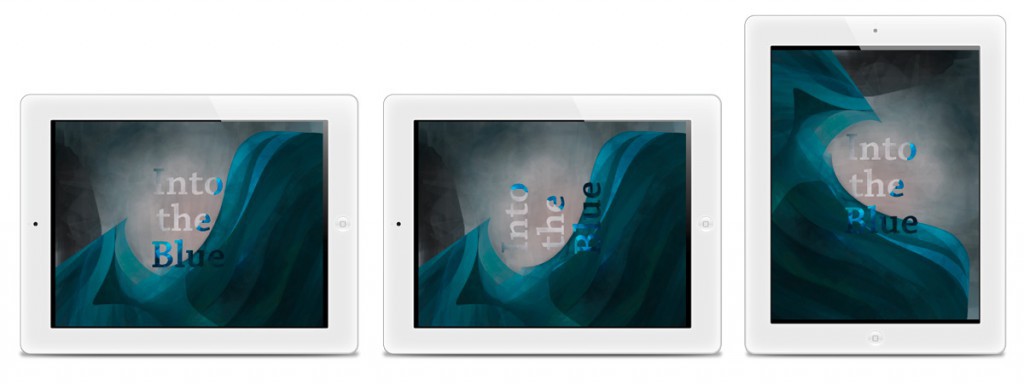
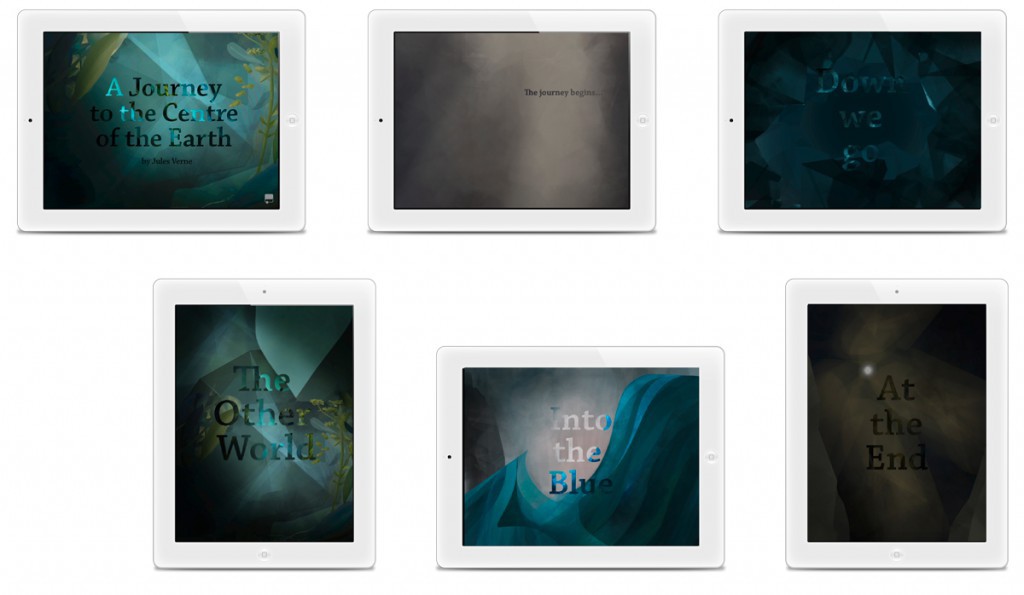
Die Entscheidung das Buch in Vertikal und Horizontal aufzuteilen, brachte vor allen Anforderungen an das Interfacedesign. Ziel war eine einfache und intuitive Steuerung, die ohne verbale Anweisungen auskommt. Daher sind überraschenden Stellen wie Richtungswechseln mit animierten Kapiteltrennern markiert, die dem Leser durch eine einfache Drehung auffordern sein Tablett zu drehen.
Weitere 44 Illustrationen lassen sich in den Kapiteln selbst finden. So nah am Text kam es mir besonders darauf an den Benutzer nicht zu sehr von der eigentlichen Beschäftigung – dem Lesen – abzulenken oder gar zu stören. Daher dienen sie als schmückendes Beiwerk. Die Motive sind leicht zu interpretieren und zeigen das, was die Helden am erzählerischen Wegrand sehen könnten.
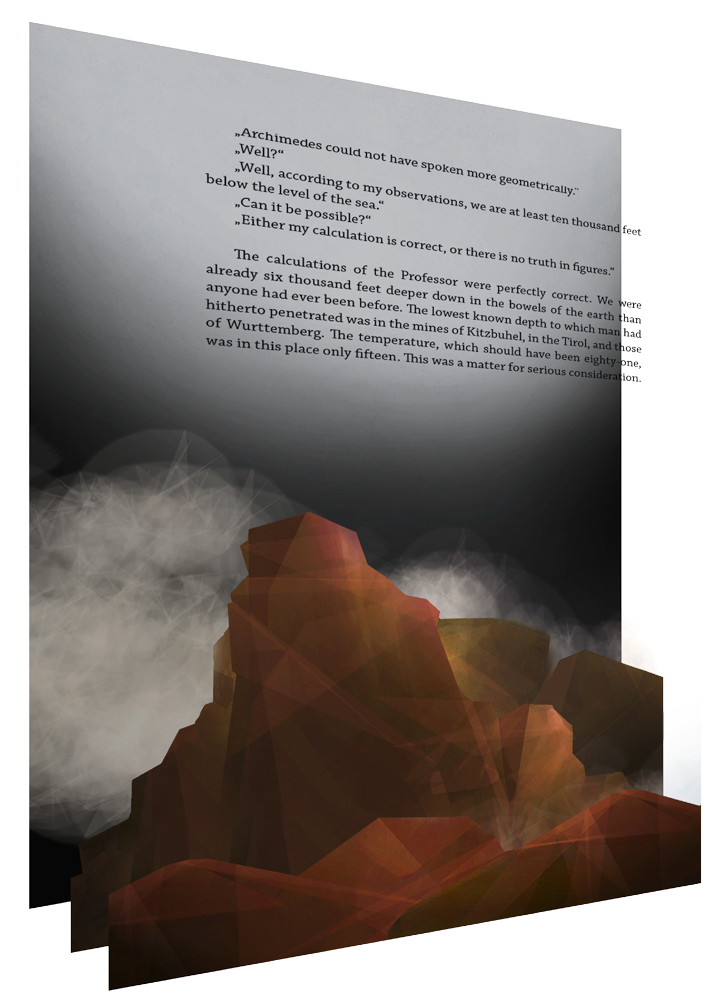
Eine Besonderheit an ihnen ist ihre Darstellung. Um die Mystik, Transparenz und Räumlichkeit darzustellen, werden alle Illustrationen im Parallaxeneffekt gezeigt. Man scrollt mit dem Finger durch das Kapitel und die einzelnen Ebenen der Illustration verschieben sich gegeneinander, so dass der Eindruck von Räumlichkeit entsteht. Die Geschwindigkeit bestimmt der Leser selbst, er steuert sie beim Scrollen.
Die Illustrationen in den Kapiteln sollen den Leser zwar nicht ablenken, dürfen aber auf den zweiten Blick kleine Überraschungen enthalten. Daher habe ich z.B. Bilder vom Ende des einen Kapitels am Anfang des Folgekapitels fortgeführt. Das sieht nicht nur schön aus, sondern dient auch dazu um cliffhanger zu illustrieren (wenn also ein Kapitel mit Spannung endet und die Lösung im nächsten Kapitel wartet.)
Sechs andere Illustrationen laden den Leser nun auch ein eine Pause zu machen und sich mit den Bildern auseinanderzusetzen. Sie sind von den Textseiten getrennt, werden im Vollbild dargestellt und verfügen über unterschiedliche Animationen. Diese sind an den Neigungswinkel des iPads gekoppelt. Das bedeutet, dass der Benutzer sie steuern kann, indem er das Tablet bewegt.